Oliver Roick Homepage
I'm a software engineer based in Melbourne, Australia. I make geospatial web applications for science and non-profit communities.
I currently work at Development Seed. In the past, I delivered projects for Google, The Nature Conservancy, NASA, The World Bank, Citizens Advice and many others.
Here's pretty much everything I have been up to since 2013
⌘ – Projects / ★ – Announcements / ¶ – Writing / ⁈ – Learnings / ❞ – Reading
- ★
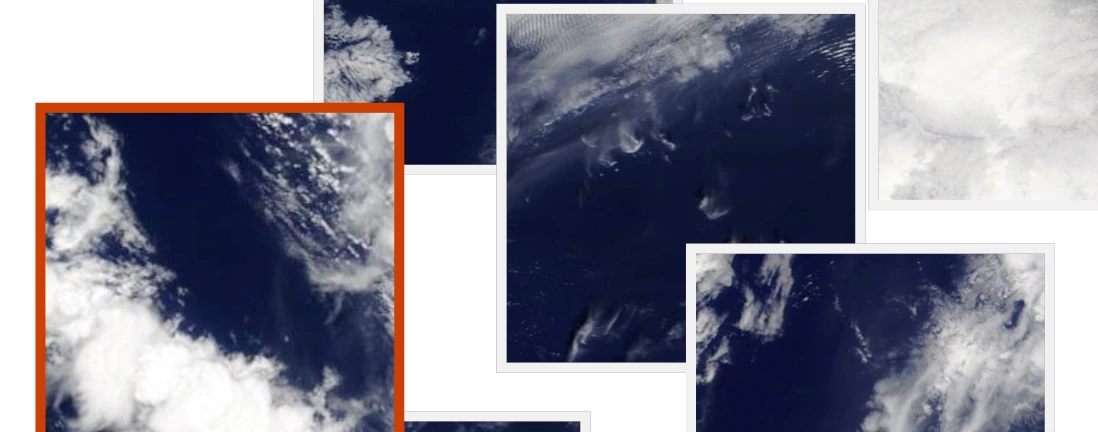
Kelpwatch.org extends to South Africa and Namibia
New data shows kelp coverage along the costline over the past 40+ years.
- ⁈
Relative Absolute Positioning of an Element in CSS
A quirk in CSS allows to position an element absoloutely but also relative to its sibling
- ⁈
Because you can't just use CSS, here's how specify 24-bit colours in ANSI.
- ¶
usePrevious Implementations in Comparison
Subtle differences in implementation can lead to bugs on your application.
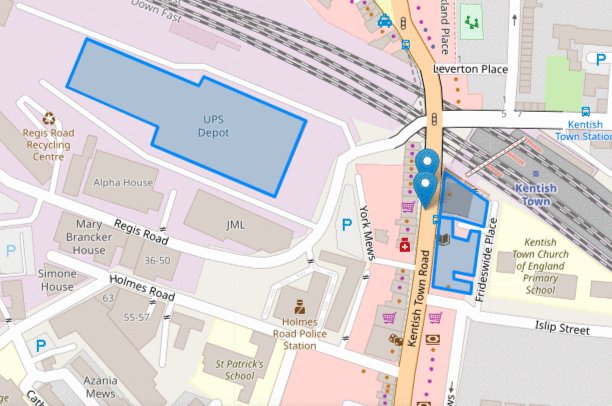
- ⌘

Updating collections and items in STAC catalogs is hard, so we built a prototype admin interface.
2023
- ★
The project was covered in major Australian news outlets
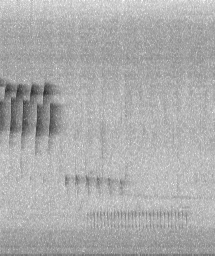
- ⌘

Find bird sightings across Australia using recorded audio. Like Shazam, but for birds.
2023
- ★
A2O Search Announced in Two Blogs Posts
Google and QUT both announced the relase of A2O search
- ⌘
- ⌘

A library of React components and hooks to simplify building front-ends for STAC APIs.
since 2022
- ★
IMPACT Unofficial: New Tool Advances Algorithm Publication
IMPACT Unofficial writing about APT (Algorithm Publication Tool), a project I have been working on since the beginning of the year.
- ⁈
A Shell Script to Create New Posts for Markdown Blogs
Create new posts for your Jekyll blog without the hassle.
- ❞
Twenty years after its initial publication, Andrew Hunt’s and David Thomas’ The Pragmatic Programmer is still essential reading.
- ¶
Should You Write a Custom Component Library?
Probably not. You’re likely just reimplementing solutions to problems that have been solved elsewhere.
- ¶
While integration tests are more reliable to ensure a stable application, units tests are still valuable for testing finer details of individual components.
- ¶
Dysfunctional project management often leads to stricter processes. Time to remember that agile is about people.
- ¶
Looking Back at a Year of Recruiter Emails
Most recruiter emails won’t land you a new job. But they can provide insights into the current job market.
- ⌘

Hazard mapping and resilience assessment for building projects and property portfolios.
2021
- ¶
I loved Twitter as a place where you could connect with new ideas. Now it’s all 280-character hot takes.
- ¶
Notes From Last Week’s GitHub Universe
GitHub introduces Code Spaces and new issues-management capabilities amongst other new features.
- ¶
- ❞
If you read one book on writing, read First You Write a Sentence by Joe Moran.
- ★
Leaflet.Deflate 2.1 is now available
The latest release introduces the new greedyCollapse option.
- ★
netlify-plugin-html-validate 1.1.1 is now available
A new release of netlify-plugin-html-validate is out; upgrades dependencies to catch up on bug fixes.
- ¶
In Defence of the Pull Request
Yes, pull requests slow down delivery. But they also make your team better and the code you ship.
- ¶
Remote Work Doesn’t Need New Tools
Change the way you work not the software you use.
- ★
I have joined Development Seed
Back to making maps.
- ❞
The Visual Display of Quantitative Information
Edward R. Tufte's classic on data visualisation is still a good read.
- ★
Leaflet.Deflate 2.0 is now available
New markercluster options, a smaller package and more documentation.
- ❞
Laura Kalbag's primer on web accessibility provides a starting point to build more accessible web sites.
- ¶
Simple web publishing and simple websites are making a comeback.
- ★
netlify-plugin-html-validate 1.0 is now available
A new release of the netlify plugin netlify-plugin-html-validate is out.
- ¶
You can have a web fonts on a site and make it load fast. Here are the numbers.
- ¶
Building a Tiled Map Using React
An utterly pointless side project
- ¶
Enriching web documents with semantic data helps computers make sense if its content.
- ¶
Is there ever a good time for refactoring? Yes — the time is now.
- ❞
Notes on The DevOps Handbook by Gene Kim, Patrick Debois and John Willis
- ¶
Position power, personal power and new managers
How do forms of influence affect a new manager's ability to lead?
- ⌘
- ❞
Notes on Shape Up by Ryan Singer
- ¶
Thoughts on how COVID-19 impacts businesses' and workers' perception of remote work.
- ★
Announcing the release Leaflet.Deflate 1.2
- ¶
Open-source software is often free. Using it is not.
- ¶
Performance Testing with Lighthouse CI
Automating website-performance testing with Lighthouse CI
- ¶
Nobody uses your project. Time to retire it.
- ❞
Notes on Radical Candor by Kim Scott
- ¶
One is about giving back, the other is about business.
- ¶
Take-aways from FOSSGIS 2019 conference
- ¶
Automating releases to NPM
- ¶
I want content delivered to my inbox so I built a tool for it
- ★
Announcing the release Leaflet.Deflate 1.0
- ¶
When Theory Meets Practice: Developer Reflections from the Field
Reflecting for the Cadasta blog on working with partners in India.
- ¶
A pattern to apply a step function to elements of a list-like input.
- ¶
Lambda Error Logging With Sentry
Logging errors in a AWS Lambda function with Sentry.
- ¶
Data Storage and Indexing in DynamoDB
Building a deeper understanding of DynamoDB.
- ¶
Testing Code to Understand Code
Another argument for investing in tests: Write test, understand your code.
- ¶
Deploying Docbox to Github pages
A short bash script to deploy Docbox pages.
- ¶
The books I read in 2016.
- ★
New Paper: GeoKey - open infrastructure for community mapping and science
New paper published in Human Computation.
- ¶
Testing Django — Lessons Learned
What I learned about tests by refactoring a test suite.
- ¶
Why regular and consistent feedback is a core tenet of good software.
- ⌘
- ¶
What if fetch worked differently.
- ★
What's new in the latest Leaflet.Deflate release.
- ⌘
- ¶
Making tests in Django faster by avoiding the test client.
- ¶
Takeaways from Djangocon Europe 2015
Took a trip to Djangocon in Cardiff, this is what I brought back.
- ¶
A couple of things I learned about Django while building GeoKey.
- ¶
How to dynamically replace small polygons with markers in smaller zoom levels.
- ★
I translated the excellent Mapschool text book to German.
- ★
What I worked on over the last year: GeoKey a platform for participatory mapping.
- ¶
What I did and saw at this year's MozFest.
- ¶
Extending JavaScript objects with eventing functionality.
- ¶
Introducing Community Maps 2.0 to #geomob London
Transcript of a talk I gave at #geomob London
- ★
I'm headed to Bremen to discuss the work I've been doing at ExCiteS recently.
- ★
I'll be discussing my recent work with ExCiteS at #geomob soon.
- ★
I'll be speaking at Citizen Cyberscience Summit about my work with ExCiteS.
- ★
Leaving Heidelberg for London.
- ★
FOSSGIS Conference 2014 in Berlin
The conference website for next year's FOSSGIS conference is now online.
- ★
Here's what's new in the latest release of OSMatrix.
- ★
New paper published in Transactions in GIS.
- ⌘