Last weekend I went to Mozilla Festial, an annual get together of web makers. I have to say, this was by far the best conference(-ish) get together I ever been. It was incredibly well organised; for just about £50 I got delicious food, good coffee and I met an awesome bunch of enthusiastic and talented people. Oh, and a free Firefox OS phone. Over the course of two days, I took part in various workshops and hands-on sessions — here are my highlights.
Met office datapoint
On saturday morning, I got to play around with Met Office DataPoint and Jacob Tomlinson’s datapoint-python package. DataPoint provides access to weather data in the UK. I used their forecast data to build a simple service web site that answers one question: Do I need an umbrella?
Visualising social networks
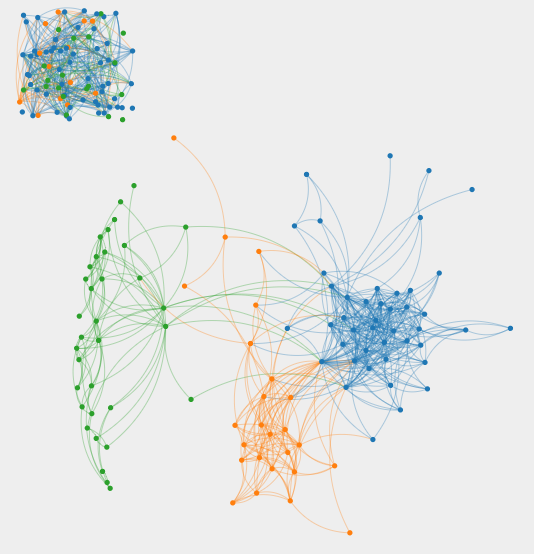
In the afternoon, I took part in a session run by Matt Hong about analysing and visualising Facebook data. The results where astonishing (though I can’t really explain what exactly we did due to my lack of understanding of network theory).

The blue and orange nodes are friends from my home town Gera, orange are the ones I went to high school with and blue is everyone else. Green are folks I met when I lived in Heidelberg. And that undefined mash in the top-left corner are folks I either met in Enschede or in London (Appearently, there are more sophisticated algorithms that would do a better job visualising this).
Mozblock web font
This is kind of a childhood dream come true: I helped design a font.
Building a pixel web font today at #mozfest pic.twitter.com/jz8vr2dhpV
— Oliver Roick (@oliverroick) 26. Oktober 2014Led by Ricardo Lafuente, a bunch of creatives and me designed Mozblock using paper, pencil and Minecraft (Yes!). All in just about three hours.
Mozblock was designed by @_louisreed @adam_cy @oliverroick @11thme @davidcmoulton @jenieloulou @jensaronsson and @metodb! #mozfest #artofweb
— Manufactura Ind. (@ManufacturaInd) 26. Oktober 2014New school maps

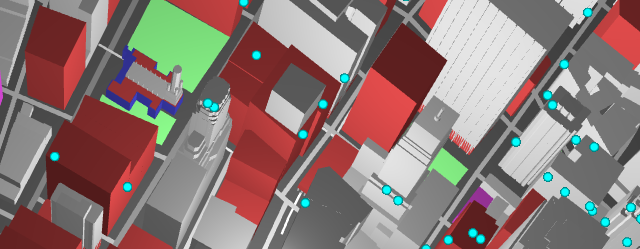
Peter Richardson of Mapzen demonstrated awesome stuff you can with OpenStreetMap data and Vector Tiles and WebGL. You can download the examples and other materials from Github (and run it from a local web server).
